Blueprints in Flask help you organize your application into modular, reusable components. They let you group related routes, templates, and static files together, which is especially useful for large projects. With blueprints, you can develop, test, and maintain different parts of your app separately, and then register them with your main application.
How to Use Blueprint in Flask Applications
The main idea behind Blueprints is to organize a Flask application into separate modules, each handling a specific feature with its own routes, templates, and static files. This helps keep the application structured and reduces complexity. Additionally, these modules can not only be integrated into the main Flask app but also reused in other applications if needed.
Steps to Use Blueprints:
- Create a blueprint in a separate module.
- Define routes inside that blueprint.
- Register the blueprint in the main application.
Project Structure
A typical Flask project using blueprints looks like this:
/flask_app
│── /app
│ │── /routes
│ │ │── __init__.py
│ │ │── user_routes.py
│ │── __init__.py
│── run.py
- user_routes.py - Contains routes related to users.
- __init__.py (inside /routes) - Allows importing different route files.
- __init__.py (inside /app) - Initializes the Flask app.
- app.py - The entry point of the application.
Let's create a simple User Blueprint to handle user-related routes.
1. Create a Blueprint
Create a new file user_routes.py inside the routes folder. For example:
Python
from flask import Blueprint
# Create a blueprint instance
user_bp = Blueprint('user', __name__)
@user_bp.route('/users')
def get_users():
return {"message": "List of users"}
This creates a Blueprint called 'auth' for handling user authentication.
2. Register the Blueprint in the Main App
Now, modify __init__.py inside the /app folder:
Python
from flask import Flask
from app.routes.user_routes import user_bp # Import blueprint
def create_app():
app = Flask(__name__)
# Register blueprint
app.register_blueprint(user_bp, url_prefix='/api')
return app
app.register_blueprint(user_bp, url_prefix='/api') - Registers the user_bp blueprint with a URL prefix /api.
3. Run the Application
Now, create an app.py file to start the Flask app.
Python
from app import create_app
app = create_app()
if __name__ == '__main__':
app.run(debug=True)
Now, the routes in the auth Blueprint will work when werun your app and visit the URL- https://127.0.0.1:5000/api/users, we will get:
{"message": "List of users"}Now, let's build a complete Flask app using blueprints, templates, and static files.
Flask Application with Blueprints
We’ll build a structured Flask application using Blueprints, templates, and static files. Instead of keeping all routes in a single file, we will organize different features into separate modules, making the application easier to manage and scale.
This app will have:
- A user profile route handled by a separate User Blueprint.
- A template (index.html) to display a dynamic welcome message.
- A modular project structure that keeps the code clean and reusable.
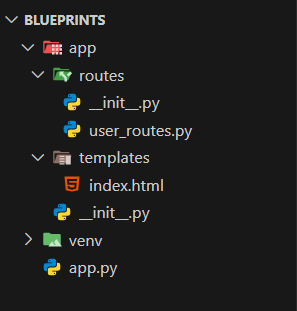
File Structure
The file structure of our application is should be like this:
 Blueprint file structure
Blueprint file structureStep 1: Create a User Blueprint
Modify user_routes.py to return an HTML template.
Python
from flask import Blueprint, render_template
user_bp = Blueprint('user', __name__, template_folder='../templates')
@user_bp.route('/profile')
def profile():
return render_template('index.html', name="Geek")
- template_folder='../templates' - Tells Flask where to look for templates.
- render_template('index.html', name="Geek") - Passes data to the template.
Step 2: Create an HTML Template
Inside the templates folder, create index.html.
Python
<!DOCTYPE html>
<html>
<head>
<title>User Profile</title>
</head>
<body>
<h1>Welcome, {{ name }}</h1>
</body>
</html>
Step 3: Register the Blueprint
Modify __init__.py in the /app folder.
Python
from flask import Flask
from app.routes import blueprints # Import the list of blueprints
def create_app():
app = Flask(__name__)
# Register all blueprints
for blueprint in blueprints:
app.register_blueprint(blueprint)
return app
Add this code to __init__.py in the /app/routes folder.
Python
from flask import Blueprint
# Import all route blueprints
from app.routes.user_routes import user_bp
# Create a list of blueprints to register in the app
blueprints = [user_bp]
Step 4: Run the App
Modify app.py.
Python
from app import create_app
app = create_app()
if __name__ == '__main__':
app.run(debug=True)
Testing the App
Run python run.py and visit https://127.0.0.1:5000/profile. We can see that we have accessed the '/profile' route from the routes flderin the Below is the snapshot of the live app:
 /profile route
/profile route
