| CARVIEW |
Select Language
HTTP/2 200
accept-ranges: bytes
access-control-allow-origin: *
age: 0
cache-control: max-age=600
content-encoding: gzip
content-type: text/html; charset=utf-8
date: Mon, 13 Oct 2025 02:02:43 GMT
etag: W/"68e952e4-9a6963"
expires: Mon, 13 Oct 2025 02:12:43 GMT
last-modified: Fri, 10 Oct 2025 18:39:32 GMT
server: Vercel
strict-transport-security: max-age=63072000
vary: Accept-Encoding
via: 1.1 varnish
x-cache: MISS
x-cache-hits: 0
x-fastly-request-id: 1697cc355b6869b25bac57606b9f7588292fe483
x-github-request-id: 2763:8C578:18AD5C:1E6482:68EC5DC1
x-proxy-cache: MISS
x-robots-tag: index
x-served-by: cache-bom-vanm7210095-BOM
x-timer: S1760320963.995506,VS0,VE592
x-vercel-cache: MISS
x-vercel-id: bom1::w9w65-1760320962953-ad1cafa3bae1
content-length: 3042937
Click events in Python
Click Events in Python
Click Events With FigureWidget
Plotly Studio: Transform any dataset into an interactive data application in minutes with AI. Try Plotly Studio now.
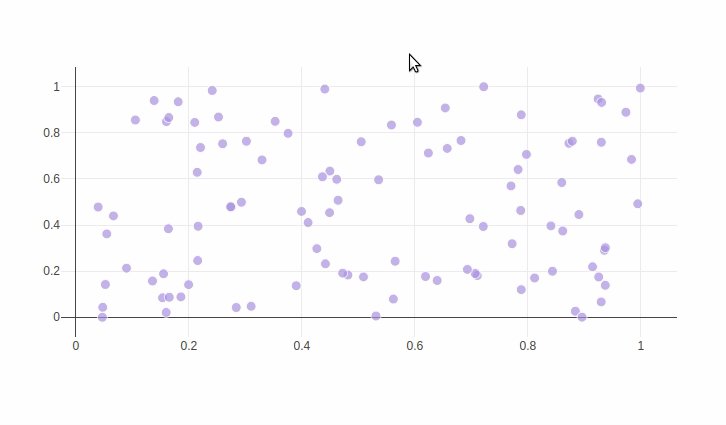
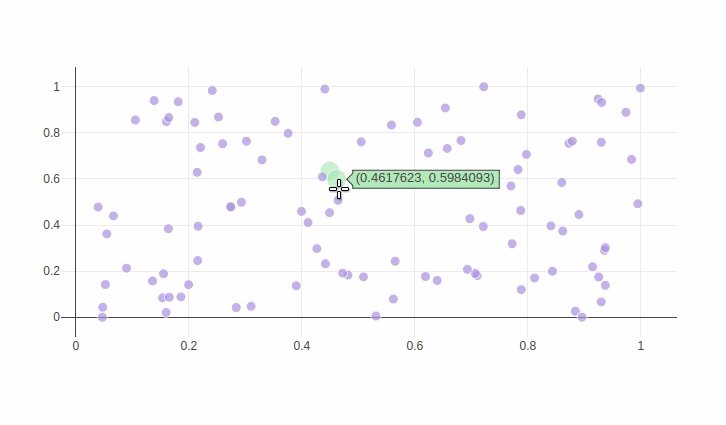
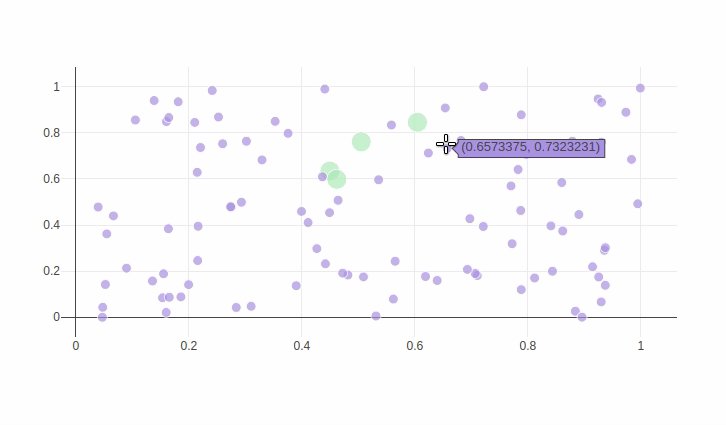
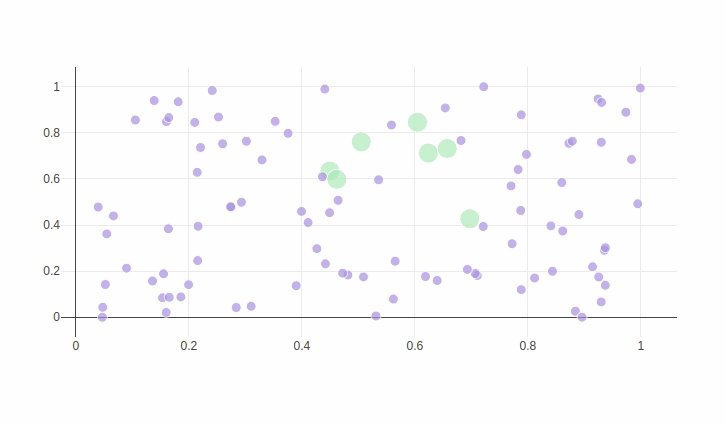
Update Points Using a Click Callback¶
In [1]:
import plotly.graph_objects as go
import numpy as np
np.random.seed(1)
x = np.random.rand(100)
y = np.random.rand(100)
f = go.FigureWidget([go.Scatter(x=x, y=y, mode='markers')])
scatter = f.data[0]
colors = ['#a3a7e4'] * 100
scatter.marker.color = colors
scatter.marker.size = [10] * 100
f.layout.hovermode = 'closest'
# create our callback function
def update_point(trace, points, selector):
c = list(scatter.marker.color)
s = list(scatter.marker.size)
for i in points.point_inds:
c[i] = '#bae2be'
s[i] = 20
with f.batch_update():
scatter.marker.color = c
scatter.marker.size = s
scatter.on_click(update_point)
f
Out[1]:

Reference¶
See these Jupyter notebooks for even more FigureWidget examples.
In [2]:
import plotly.graph_objects as go
f = go.FigureWidget([go.Scatter()])
help(f.data[0].on_click)
Help on method on_click in module plotly.basedatatypes:
on_click(callback, append=False) method of plotly.graph_objs._scatter.Scatter instance
Register function to be called when the user clicks on one or more
points in this trace.
Note: Callbacks will only be triggered when the trace belongs to a
instance of plotly.graph_objs.FigureWidget and it is displayed in an
ipywidget context. Callbacks will not be triggered on figures
that are displayed using plot/iplot.
Parameters
----------
callback
Callable function that accepts 3 arguments
- this trace
- plotly.callbacks.Points object
- plotly.callbacks.InputDeviceState object
append : bool
If False (the default), this callback replaces any previously
defined on_click callbacks for this trace. If True,
this callback is appended to the list of any previously defined
callbacks.
Returns
-------
None
Examples
--------
>>> import plotly.graph_objects as go
>>> from plotly.callbacks import Points, InputDeviceState
>>> points, state = Points(), InputDeviceState()
>>> def click_fn(trace, points, state):
... inds = points.point_inds
... # Do something
>>> trace = go.Scatter(x=[1, 2], y=[3, 0])
>>> trace.on_click(click_fn)
Note: The creation of the `points` and `state` objects is optional,
it's simply a convenience to help the text editor perform completion
on the arguments inside `click_fn`
What About Dash?¶
Dash is an open-source framework for building analytical applications, with no Javascript required, and it is tightly integrated with the Plotly graphing library.
Learn about how to install Dash at https://dash.plot.ly/installation.
Everywhere in this page that you see fig.show(), you can display the same figure in a Dash application by passing it to the figure argument of the Graph component from the built-in dash_core_components package like this:
import plotly.graph_objects as go # or plotly.express as px
fig = go.Figure() # or any Plotly Express function e.g. px.bar(...)
# fig.add_trace( ... )
# fig.update_layout( ... )
from dash import Dash, dcc, html
app = Dash()
app.layout = html.Div([
dcc.Graph(figure=fig)
])
app.run(debug=True, use_reloader=False) # Turn off reloader if inside Jupyter


