| CARVIEW |
Select Language
HTTP/2 200
date: Tue, 15 Jul 2025 16:28:29 GMT
content-type: text/html; charset=utf-8
cache-control: max-age=0, private, must-revalidate
content-security-policy: default-src 'none'; base-uri 'self'; child-src github.githubassets.com github.com/assets-cdn/worker/ github.com/assets/ gist.github.com/assets-cdn/worker/; connect-src 'self' uploads.github.com www.githubstatus.com collector.github.com raw.githubusercontent.com api.github.com github-cloud.s3.amazonaws.com github-production-repository-file-5c1aeb.s3.amazonaws.com github-production-upload-manifest-file-7fdce7.s3.amazonaws.com github-production-user-asset-6210df.s3.amazonaws.com *.rel.tunnels.api.visualstudio.com wss://*.rel.tunnels.api.visualstudio.com objects-origin.githubusercontent.com copilot-proxy.githubusercontent.com proxy.individual.githubcopilot.com proxy.business.githubcopilot.com proxy.enterprise.githubcopilot.com *.actions.githubusercontent.com wss://*.actions.githubusercontent.com productionresultssa0.blob.core.windows.net/ productionresultssa1.blob.core.windows.net/ productionresultssa2.blob.core.windows.net/ productionresultssa3.blob.core.windows.net/ productionresultssa4.blob.core.windows.net/ productionresultssa5.blob.core.windows.net/ productionresultssa6.blob.core.windows.net/ productionresultssa7.blob.core.windows.net/ productionresultssa8.blob.core.windows.net/ productionresultssa9.blob.core.windows.net/ productionresultssa10.blob.core.windows.net/ productionresultssa11.blob.core.windows.net/ productionresultssa12.blob.core.windows.net/ productionresultssa13.blob.core.windows.net/ productionresultssa14.blob.core.windows.net/ productionresultssa15.blob.core.windows.net/ productionresultssa16.blob.core.windows.net/ productionresultssa17.blob.core.windows.net/ productionresultssa18.blob.core.windows.net/ productionresultssa19.blob.core.windows.net/ github-production-repository-image-32fea6.s3.amazonaws.com github-production-release-asset-2e65be.s3.amazonaws.com insights.github.com wss://alive.github.com api.githubcopilot.com api.individual.githubcopilot.com api.business.githubcopilot.com api.enterprise.githubcopilot.com; font-src github.githubassets.com; form-action 'self' github.com gist.github.com copilot-workspace.githubnext.com objects-origin.githubusercontent.com; frame-ancestors 'none'; frame-src viewscreen.githubusercontent.com notebooks.githubusercontent.com; img-src 'self' data: blob: github.githubassets.com media.githubusercontent.com camo.githubusercontent.com identicons.github.com avatars.githubusercontent.com private-avatars.githubusercontent.com github-cloud.s3.amazonaws.com objects.githubusercontent.com release-assets.githubusercontent.com secured-user-images.githubusercontent.com/ user-images.githubusercontent.com/ private-user-images.githubusercontent.com opengraph.githubassets.com copilotprodattachments.blob.core.windows.net/github-production-copilot-attachments/ github-production-user-asset-6210df.s3.amazonaws.com customer-stories-feed.github.com spotlights-feed.github.com objects-origin.githubusercontent.com *.githubusercontent.com; manifest-src 'self'; media-src github.com user-images.githubusercontent.com/ secured-user-images.githubusercontent.com/ private-user-images.githubusercontent.com github-production-user-asset-6210df.s3.amazonaws.com gist.github.com; script-src github.githubassets.com; style-src 'unsafe-inline' github.githubassets.com; upgrade-insecure-requests; worker-src github.githubassets.com github.com/assets-cdn/worker/ github.com/assets/ gist.github.com/assets-cdn/worker/
link: ; rel=preload; as=fetch; crossorigin=use-credentials
referrer-policy: no-referrer-when-downgrade
server-timing: issue_layout-fragment;desc="issue_layout fragment";dur=208.987129,issue_conversation_content-fragment;desc="issue_conversation_content fragment";dur=1000.988657,issue_conversation_sidebar-fragment;desc="issue_conversation_sidebar fragment";dur=41.608128,nginx;desc="NGINX";dur=1.089702,glb;desc="GLB";dur=94.439614
strict-transport-security: max-age=31536000; includeSubdomains; preload
vary: X-PJAX, X-PJAX-Container, Turbo-Visit, Turbo-Frame, X-Requested-With, Accept,Accept-Encoding, Accept, X-Requested-With
x-content-type-options: nosniff
x-frame-options: deny
x-voltron-version: 6a3bf42
x-xss-protection: 0
server: github.com
content-encoding: gzip
accept-ranges: bytes
set-cookie: _gh_sess=Aootlli3hI%2Bi33DOJjMnUSQ%2BWD0hH4pI5pASzBksAya7dY3MFam3ODZqR5nj9Y1MEKr8uH4FeWr6Yqf%2FbdVQtc22aDNExptBlfo%2FOZRvhdL5GPPSOBlmVdlWYjhsw9T%2FAUd4cLRmSowAX0Poi1lG0aAdPghfMMMynMcWRHnTWkq67Dd6m9UiDlqXi%2BeX%2FurZzvUp6eIkRckw0eEwRkBZeeWZF8Pd47X2zw5cemONVn%2FmBeuCWGSiHK7XcangJPQyJCPjqUt6v9Yt6j62DT5WYQ%3D%3D--XYKTVzboVIRbqoeR--PQEyIitEIEfyNxRCqgytQg%3D%3D; Path=/; HttpOnly; Secure; SameSite=Lax
set-cookie: _octo=GH1.1.447715358.1752596908; Path=/; Domain=github.com; Expires=Wed, 15 Jul 2026 16:28:28 GMT; Secure; SameSite=Lax
set-cookie: logged_in=no; Path=/; Domain=github.com; Expires=Wed, 15 Jul 2026 16:28:28 GMT; HttpOnly; Secure; SameSite=Lax
x-github-request-id: DD06:1443DB:4BE61:59D84:687681AC
[css-pseudo] Should ::first-line include markers? · Issue #4506 · w3c/csswg-drafts · GitHub
 No one assignedNo typeNo projectsNo milestoneNone yetNo branches or pull requests
No one assignedNo typeNo projectsNo milestoneNone yetNo branches or pull requests
Skip to content
Navigation Menu
{{ message }}
-
Notifications
You must be signed in to change notification settings - Fork 728
Open
Labels
css-pseudo-4Current WorkCurrent Work
Description
For ::first-letter https://drafts.csswg.org/css-pseudo-4/#application-in-css says
In CSS the first letter of a table-cell or inline-block cannot be the first letter of an ancestor element. [...] If an element is a list item (display: list-item), the ::first-letter applies to the first letter in the principal box after the marker.
But for ::first-line https://drafts.csswg.org/css-pseudo-4/#first-text-line only has the first part
The first line of a table-cell or inline-block cannot be the first formatted line of an ancestor element.
Should markers be excluded too? testcase
.inside {
list-style-position: inside;
}
li::first-line {
color: magenta;
}
li::first-letter {
color: blue;
}<ol>
<li class="inside">inside</li>
<li>outside</li>
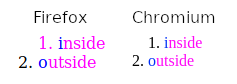
</ol>Chromium always excludes markers, Firefox includes them when they have inside positioning.
Metadata
Metadata
Assignees
Labels
css-pseudo-4Current WorkCurrent Work
Type
Projects
Milestone
Relationships
Development
Issue actions
You can’t perform that action at this time.