| CARVIEW |
Select Language
HTTP/2 200
date: Sun, 27 Jul 2025 04:27:32 GMT
content-type: text/html; charset=utf-8
vary: X-PJAX, X-PJAX-Container, Turbo-Visit, Turbo-Frame, X-Requested-With,Accept-Encoding, Accept, X-Requested-With
etag: W/"7de3a2456bd57bc71579a3de4b68f68c"
cache-control: max-age=0, private, must-revalidate
strict-transport-security: max-age=31536000; includeSubdomains; preload
x-frame-options: deny
x-content-type-options: nosniff
x-xss-protection: 0
referrer-policy: no-referrer-when-downgrade
content-security-policy: default-src 'none'; base-uri 'self'; child-src github.githubassets.com github.com/assets-cdn/worker/ github.com/assets/ gist.github.com/assets-cdn/worker/; connect-src 'self' uploads.github.com www.githubstatus.com collector.github.com raw.githubusercontent.com api.github.com github-cloud.s3.amazonaws.com github-production-repository-file-5c1aeb.s3.amazonaws.com github-production-upload-manifest-file-7fdce7.s3.amazonaws.com github-production-user-asset-6210df.s3.amazonaws.com *.rel.tunnels.api.visualstudio.com wss://*.rel.tunnels.api.visualstudio.com objects-origin.githubusercontent.com copilot-proxy.githubusercontent.com proxy.individual.githubcopilot.com proxy.business.githubcopilot.com proxy.enterprise.githubcopilot.com *.actions.githubusercontent.com wss://*.actions.githubusercontent.com productionresultssa0.blob.core.windows.net/ productionresultssa1.blob.core.windows.net/ productionresultssa2.blob.core.windows.net/ productionresultssa3.blob.core.windows.net/ productionresultssa4.blob.core.windows.net/ productionresultssa5.blob.core.windows.net/ productionresultssa6.blob.core.windows.net/ productionresultssa7.blob.core.windows.net/ productionresultssa8.blob.core.windows.net/ productionresultssa9.blob.core.windows.net/ productionresultssa10.blob.core.windows.net/ productionresultssa11.blob.core.windows.net/ productionresultssa12.blob.core.windows.net/ productionresultssa13.blob.core.windows.net/ productionresultssa14.blob.core.windows.net/ productionresultssa15.blob.core.windows.net/ productionresultssa16.blob.core.windows.net/ productionresultssa17.blob.core.windows.net/ productionresultssa18.blob.core.windows.net/ productionresultssa19.blob.core.windows.net/ github-production-repository-image-32fea6.s3.amazonaws.com github-production-release-asset-2e65be.s3.amazonaws.com insights.github.com wss://alive.github.com api.githubcopilot.com api.individual.githubcopilot.com api.business.githubcopilot.com api.enterprise.githubcopilot.com; font-src github.githubassets.com; form-action 'self' github.com gist.github.com copilot-workspace.githubnext.com objects-origin.githubusercontent.com; frame-ancestors 'none'; frame-src viewscreen.githubusercontent.com notebooks.githubusercontent.com; img-src 'self' data: blob: github.githubassets.com media.githubusercontent.com camo.githubusercontent.com identicons.github.com avatars.githubusercontent.com private-avatars.githubusercontent.com github-cloud.s3.amazonaws.com objects.githubusercontent.com release-assets.githubusercontent.com secured-user-images.githubusercontent.com/ user-images.githubusercontent.com/ private-user-images.githubusercontent.com opengraph.githubassets.com copilotprodattachments.blob.core.windows.net/github-production-copilot-attachments/ github-production-user-asset-6210df.s3.amazonaws.com customer-stories-feed.github.com spotlights-feed.github.com objects-origin.githubusercontent.com *.githubusercontent.com; manifest-src 'self'; media-src github.com user-images.githubusercontent.com/ secured-user-images.githubusercontent.com/ private-user-images.githubusercontent.com github-production-user-asset-6210df.s3.amazonaws.com gist.github.com; script-src github.githubassets.com; style-src 'unsafe-inline' github.githubassets.com; upgrade-insecure-requests; worker-src github.githubassets.com github.com/assets-cdn/worker/ github.com/assets/ gist.github.com/assets-cdn/worker/
server: github.com
content-encoding: gzip
accept-ranges: bytes
set-cookie: _gh_sess=S5MubMnT5GUQeYMDvUm3oiDuZwnsN%2BV%2FHWuGef30jtRV7uAsezTSjyek68qkHAS5Ac7%2Bg4CMXpQKcWUJwy%2BUZ%2BW3Pi91OC%2Be530CDTz%2BBipvGx9Bu4jJXJpJhGvSUQkW59cev1OtojwUZAiLafseOD17uWom%2BgNqyLKc%2Fs6t6M%2FDSpZqsbP5GhCTb7t56nQU9ImRiqxNZ9fUGz4WpDi4lcCd7zLROs6pgWuXdcf1PjKTwQKg76LckzPR72FoD02nlDqzFkpQrg84iuizLfq6NQ%3D%3D--VBnuivNp2YsXbUvz--i%2B%2FWP%2BZU83AkHxPH60MsWQ%3D%3D; Path=/; HttpOnly; Secure; SameSite=Lax
set-cookie: _octo=GH1.1.1243697697.1753590452; Path=/; Domain=github.com; Expires=Mon, 27 Jul 2026 04:27:32 GMT; Secure; SameSite=Lax
set-cookie: logged_in=no; Path=/; Domain=github.com; Expires=Mon, 27 Jul 2026 04:27:32 GMT; HttpOnly; Secure; SameSite=Lax
x-github-request-id: C3C2:32A0BD:1345AA:1D486E:6885AAB4
Jupyter Examples · DonJayamanne/pythonVSCode Wiki · GitHub
Skip to content
Navigation Menu
{{ message }}
-
Notifications
You must be signed in to change notification settings - Fork 1.6k
Jupyter Examples
Don Jayamanne edited this page Oct 20, 2016
·
2 revisions
- Standard plot
- Interactive Plot using D3js
- Interactive Plot using Bokeh
- LaTex
- Inline images
- IFrame
- More examples

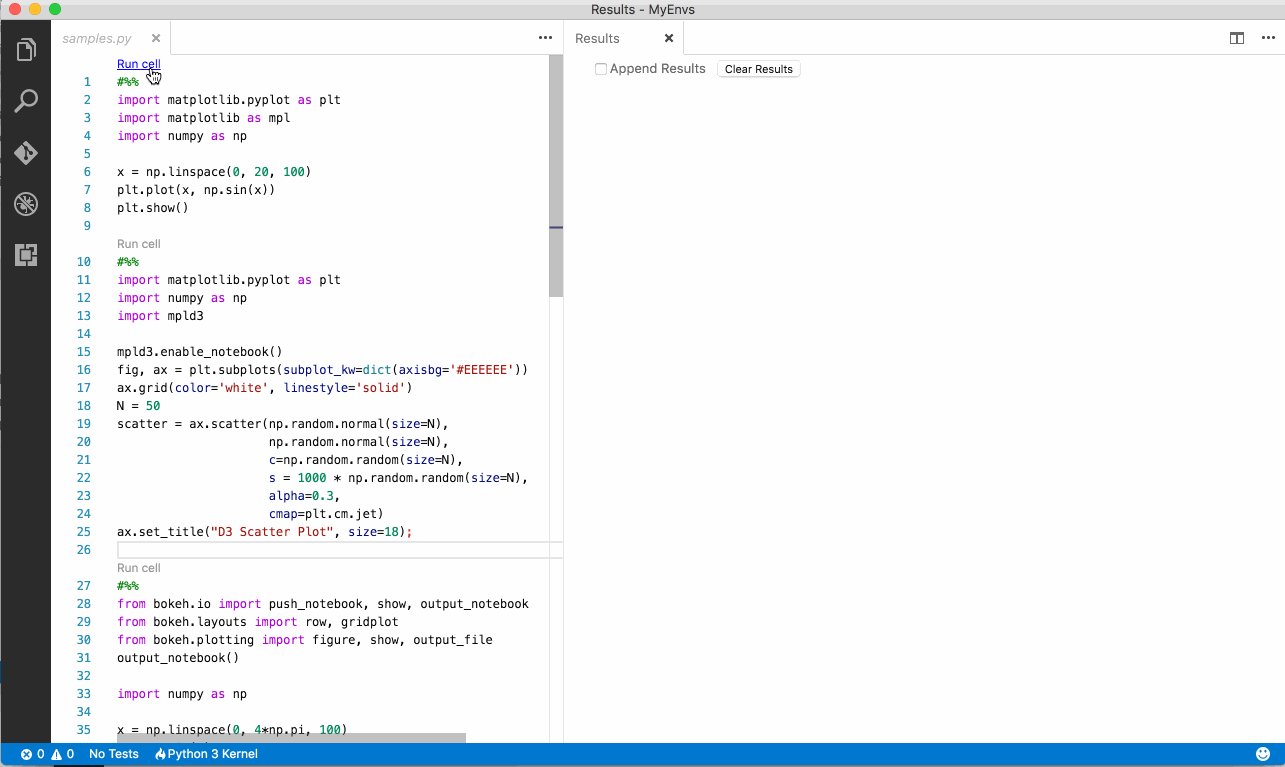
- Paste the following code in a python file
- Execute it (either selecting the code or using the
Run cellcode lens). - The result is a static graph displayed in the
Resultswindow
#%%
import matplotlib.pyplot as plt
import matplotlib as mpl
import numpy as np
x = np.linspace(0, 20, 100)
plt.plot(x, np.sin(x))
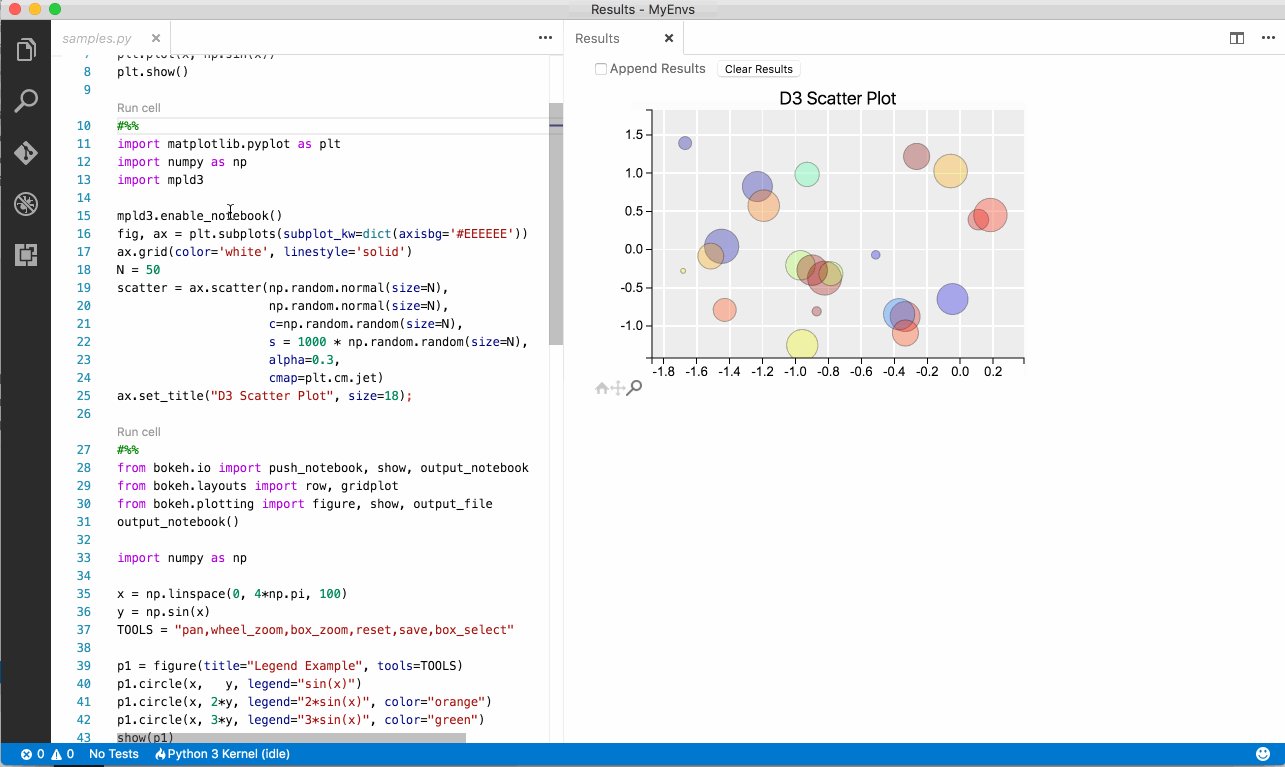
plt.show() - Paste the following code in a python file
- Execute it (either selecting the code or using the
Run cellcode lens). - The result is an interactive displayed in the
Resultswindow - Check here for more infor on D3js
Note: Hover the mouse over the graph and a toolbar should appear allowing you to interact with the graph
#%%
import matplotlib.pyplot as plt
import numpy as np
import mpld3
mpld3.enable_notebook()
fig, ax = plt.subplots(subplot_kw=dict(axisbg='#EEEEEE'))
ax.grid(color='white', linestyle='solid')
N = 50
scatter = ax.scatter(np.random.normal(size=N),
np.random.normal(size=N),
c=np.random.random(size=N),
s = 1000 * np.random.random(size=N),
alpha=0.3,
cmap=plt.cm.jet)
ax.set_title("D3 Scatter Plot", size=18);- Paste the following code in a python file
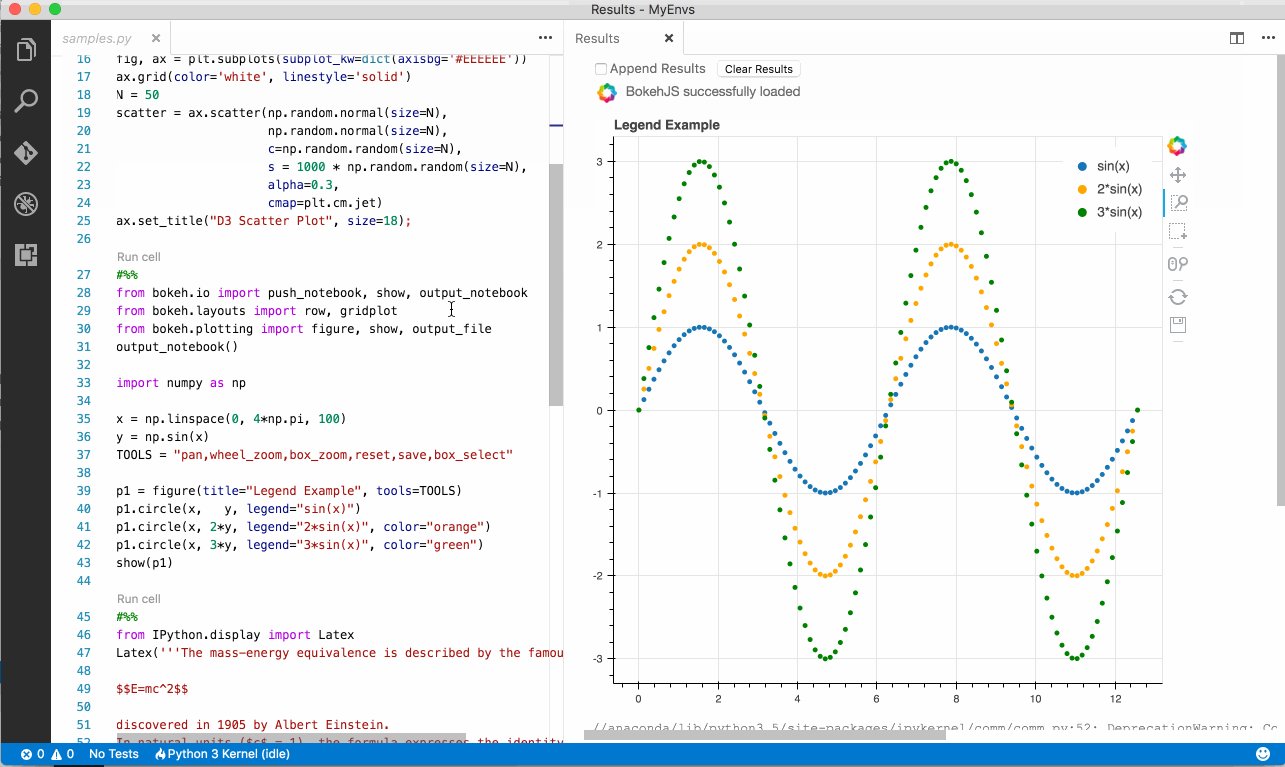
- Execute it (either selecting the code or using the
Run cellcode lens). - The result is an interactive displayed in the
Resultswindow - Check here for more info on Bokeh graphs
Note: Use the toolbar next to the graph image, to interact with the graph.
#%%
from bokeh.io import push_notebook, show, output_notebook
from bokeh.layouts import row, gridplot
from bokeh.plotting import figure, show, output_file
output_notebook()
import numpy as np
x = np.linspace(0, 4*np.pi, 100)
y = np.sin(x)
TOOLS = "pan,wheel_zoom,box_zoom,reset,save,box_select"
p1 = figure(title="Legend Example", tools=TOOLS)
p1.circle(x, y, legend="sin(x)")
p1.circle(x, 2*y, legend="2*sin(x)", color="orange")
p1.circle(x, 3*y, legend="3*sin(x)", color="green")
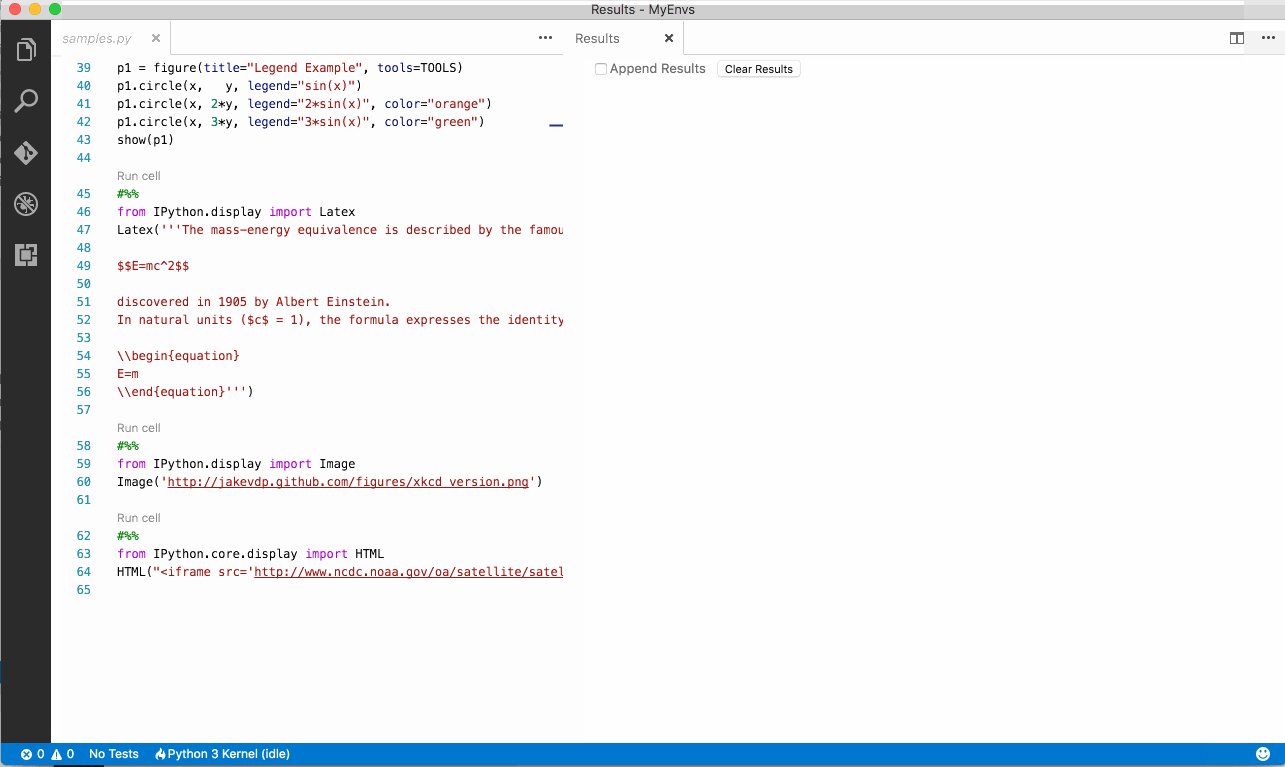
show(p1)- Check here for more info on LaTex
#%%
from IPython.display import Latex
Latex('''The mass-energy equivalence is described by the famous equation
$$E=mc^2$$
discovered in 1905 by Albert Einstein.
In natural units ($c$ = 1), the formula expresses the identity
\\begin{equation}
E=m
\\end{equation}''')
#%%
from IPython.display import Image
Image('https://jakevdp.github.com/figures/xkcd_version.png')#%%
from IPython.core.display import HTML
HTML("<iframe src='https://www.ncdc.noaa.gov/oa/satellite/satelliteseye/cyclones/pfctstorm91/pfctstorm.html' width='750' height='600'></iframe>")- Interactive Matplotlib graphs using d3js (mpld3)
- Interactive Bokeh graphs
- LaTex
Clone this wiki locally
You can’t perform that action at this time.
