| CARVIEW |
Select Language
HTTP/2 200
date: Wed, 23 Jul 2025 11:09:03 GMT
content-type: text/html; charset=utf-8
vary: X-PJAX, X-PJAX-Container, Turbo-Visit, Turbo-Frame, X-Requested-With,Accept-Encoding, Accept, X-Requested-With
x-robots-tag: none
etag: W/"6f2ebca5331ac09d0437db79eca531cc"
cache-control: max-age=0, private, must-revalidate
strict-transport-security: max-age=31536000; includeSubdomains; preload
x-frame-options: deny
x-content-type-options: nosniff
x-xss-protection: 0
referrer-policy: no-referrer-when-downgrade
content-security-policy: default-src 'none'; base-uri 'self'; child-src github.githubassets.com github.com/assets-cdn/worker/ github.com/assets/ gist.github.com/assets-cdn/worker/; connect-src 'self' uploads.github.com www.githubstatus.com collector.github.com raw.githubusercontent.com api.github.com github-cloud.s3.amazonaws.com github-production-repository-file-5c1aeb.s3.amazonaws.com github-production-upload-manifest-file-7fdce7.s3.amazonaws.com github-production-user-asset-6210df.s3.amazonaws.com *.rel.tunnels.api.visualstudio.com wss://*.rel.tunnels.api.visualstudio.com objects-origin.githubusercontent.com copilot-proxy.githubusercontent.com proxy.individual.githubcopilot.com proxy.business.githubcopilot.com proxy.enterprise.githubcopilot.com *.actions.githubusercontent.com wss://*.actions.githubusercontent.com productionresultssa0.blob.core.windows.net/ productionresultssa1.blob.core.windows.net/ productionresultssa2.blob.core.windows.net/ productionresultssa3.blob.core.windows.net/ productionresultssa4.blob.core.windows.net/ productionresultssa5.blob.core.windows.net/ productionresultssa6.blob.core.windows.net/ productionresultssa7.blob.core.windows.net/ productionresultssa8.blob.core.windows.net/ productionresultssa9.blob.core.windows.net/ productionresultssa10.blob.core.windows.net/ productionresultssa11.blob.core.windows.net/ productionresultssa12.blob.core.windows.net/ productionresultssa13.blob.core.windows.net/ productionresultssa14.blob.core.windows.net/ productionresultssa15.blob.core.windows.net/ productionresultssa16.blob.core.windows.net/ productionresultssa17.blob.core.windows.net/ productionresultssa18.blob.core.windows.net/ productionresultssa19.blob.core.windows.net/ github-production-repository-image-32fea6.s3.amazonaws.com github-production-release-asset-2e65be.s3.amazonaws.com insights.github.com wss://alive.github.com api.githubcopilot.com api.individual.githubcopilot.com api.business.githubcopilot.com api.enterprise.githubcopilot.com; font-src github.githubassets.com; form-action 'self' github.com gist.github.com copilot-workspace.githubnext.com objects-origin.githubusercontent.com; frame-ancestors 'none'; frame-src viewscreen.githubusercontent.com notebooks.githubusercontent.com; img-src 'self' data: blob: github.githubassets.com media.githubusercontent.com camo.githubusercontent.com identicons.github.com avatars.githubusercontent.com private-avatars.githubusercontent.com github-cloud.s3.amazonaws.com objects.githubusercontent.com release-assets.githubusercontent.com secured-user-images.githubusercontent.com/ user-images.githubusercontent.com/ private-user-images.githubusercontent.com opengraph.githubassets.com copilotprodattachments.blob.core.windows.net/github-production-copilot-attachments/ github-production-user-asset-6210df.s3.amazonaws.com customer-stories-feed.github.com spotlights-feed.github.com objects-origin.githubusercontent.com *.githubusercontent.com; manifest-src 'self'; media-src github.com user-images.githubusercontent.com/ secured-user-images.githubusercontent.com/ private-user-images.githubusercontent.com github-production-user-asset-6210df.s3.amazonaws.com gist.github.com; script-src github.githubassets.com; style-src 'unsafe-inline' github.githubassets.com; upgrade-insecure-requests; worker-src github.githubassets.com github.com/assets-cdn/worker/ github.com/assets/ gist.github.com/assets-cdn/worker/
server: github.com
content-encoding: gzip
accept-ranges: bytes
set-cookie: _gh_sess=NO0yrohEOLfUaFmnKAYA6Hx4Qm3gm7Wy9ymVQyz7xTho%2FIr3k6s5Vh19qOvD0xqIkaOXh0VJ21IxuVJljrUh6w13gWcTm0kjZCdvAN5YiB9rKkWIyO4udvB%2FPNj%2FH1BIXVP%2BvBXeE0QF0DSASJovCc6oKBajyHJvwO7FfBib9Wm%2B%2BWCoxG%2BCLB06vHLGDRavNnzfJzESzh6WKH%2BB1PQN4FERDuZmg3JBuhlj71DM7873KnaLxl%2BA%2F%2Fj9x2V2%2FolNUM65qUO71%2FB9%2FaBRnVU%2B9w%3D%3D--1%2F9hYAF4vHeRm48Y--gEct4N3zHyhFXGVzmvCeWQ%3D%3D; Path=/; HttpOnly; Secure; SameSite=Lax
set-cookie: _octo=GH1.1.63593988.1753268943; Path=/; Domain=github.com; Expires=Thu, 23 Jul 2026 11:09:03 GMT; Secure; SameSite=Lax
set-cookie: logged_in=no; Path=/; Domain=github.com; Expires=Thu, 23 Jul 2026 11:09:03 GMT; HttpOnly; Secure; SameSite=Lax
x-github-request-id: A892:1D735C:A07236:C0FA19:6880C2CE
How to add an examples section to your usage guide · 75lb/command-line-usage Wiki · GitHub
Skip to content
Navigation Menu
{{ message }}
-
Notifications
You must be signed in to change notification settings - Fork 38
How to add an examples section to your usage guide
Lloyd Brookes edited this page Jul 5, 2019
·
2 revisions
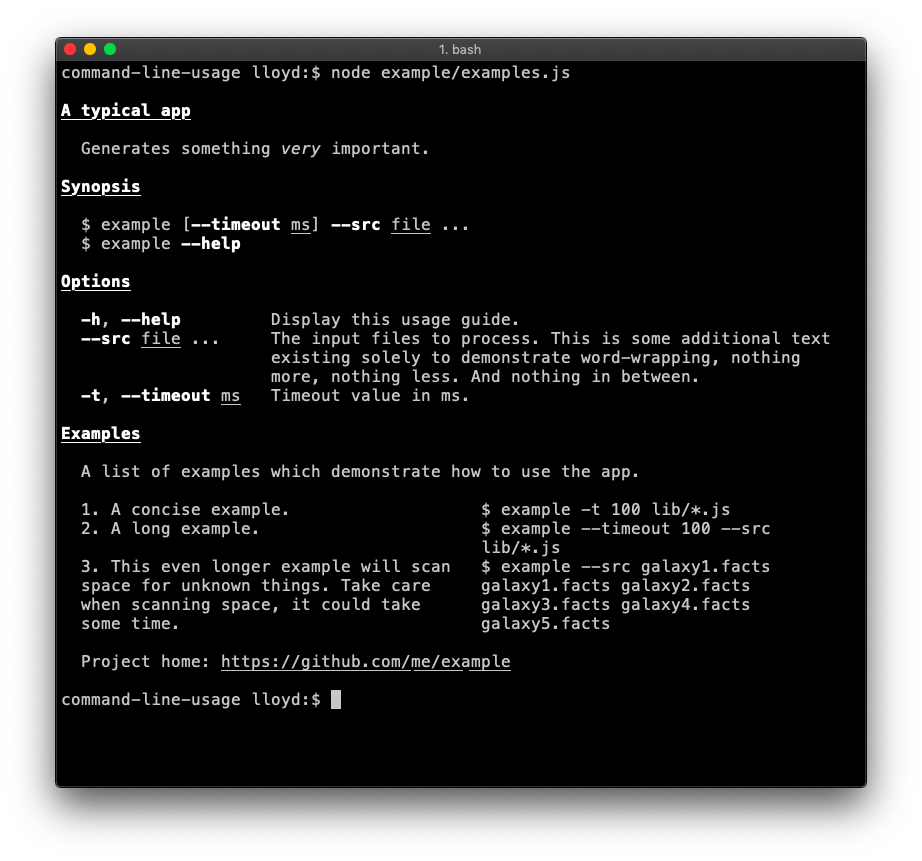
An example with five sections: title, synopsis, option list, example list, footer.
To achieve this table layout, supply the content as an array of objects. The property names of each object are not important, so long as they are consistent throughout the array.
const commandLineUsage = require('command-line-usage')
const optionDefinitions = [
{
name: 'help',
description: 'Display this usage guide.',
alias: 'h',
type: Boolean
},
{
name: 'src',
description: 'The input files to process. This is some additional text existing solely to demonstrate word-wrapping, nothing more, nothing less. And nothing in between.',
type: String,
multiple: true,
defaultOption: true,
typeLabel: '{underline file} ...'
},
{
name: 'timeout',
description: 'Timeout value in ms.',
alias: 't',
type: Number,
typeLabel: '{underline ms}'
}
]
const sections = [
{
header: 'A typical app',
content: 'Generates something {italic very} important.'
},
{
header: 'Synopsis',
content: [
'$ example [{bold --timeout} {underline ms}] {bold --src} {underline file} ...',
'$ example {bold --help}'
]
},
{
header: 'Options',
optionList: optionDefinitions
},
{
header: 'Examples',
content: [
{
desc: '1. A concise example. ',
example: '$ example -t 100 lib/*.js'
},
{
desc: '2. A long example. ',
example: '$ example --timeout 100 --src lib/*.js'
},
{
desc: '3. This example will scan space for unknown things. Take cure when scanning space, it could take some time. ',
example: '$ example --src galaxy1.facts galaxy1.facts galaxy2.facts galaxy3.facts galaxy4.facts galaxy5.facts'
}
]
},
{
content: 'Project home: {underline https://github.com/me/example}'
}
]
console.log(commandLineUsage(sections))
This example adds a description above the example list.
const commandLineUsage = require('command-line-usage')
const optionDefinitions = [
{
name: 'help',
description: 'Display this usage guide.',
alias: 'h',
type: Boolean
},
{
name: 'src',
description: 'The input files to process. This is some additional text existing solely to demonstrate word-wrapping, nothing more, nothing less. And nothing in between.',
type: String,
multiple: true,
defaultOption: true,
typeLabel: '{underline file} ...'
},
{
name: 'timeout',
description: 'Timeout value in ms.',
alias: 't',
type: Number,
typeLabel: '{underline ms}'
}
]
const sections = [
{
header: 'A typical app',
content: 'Generates something {italic very} important.'
},
{
header: 'Synopsis',
content: [
'$ example [{bold --timeout} {underline ms}] {bold --src} {underline file} ...',
'$ example {bold --help}'
]
},
{
header: 'Options',
optionList: optionDefinitions
},
{
header: 'Examples',
content: 'A list of examples which demonstrate how to use the app.'
},
{
content: [
{
desc: '1. A concise example. ',
example: '$ example -t 100 lib/*.js'
},
{
desc: '2. A long example. ',
example: '$ example --timeout 100 --src lib/*.js'
},
{
desc: '3. This even longer example will scan space for unknown things. Take care when scanning space, it could take some time. ',
example: '$ example --src galaxy1.facts galaxy1.facts galaxy2.facts galaxy3.facts galaxy4.facts galaxy5.facts'
}
]
},
{
content: 'Project home: {underline https://github.com/me/example}'
}
]
console.log(commandLineUsage(sections))
You can’t perform that action at this time.
