HTTP/2 301
date: Wed, 23 Jul 2025 20:41:11 GMT
content-type: text/html; charset=utf-8
content-length: 0
vary: X-PJAX, X-PJAX-Container, Turbo-Visit, Turbo-Frame, X-Requested-With,Accept-Encoding, Accept, X-Requested-With
location: https://github.blog/2011-03-21-behold-image-view-modes/
cache-control: no-cache
strict-transport-security: max-age=31536000; includeSubdomains; preload
x-frame-options: deny
x-content-type-options: nosniff
x-xss-protection: 0
referrer-policy: origin-when-cross-origin, strict-origin-when-cross-origin
content-security-policy: default-src 'none'; base-uri 'self'; child-src github.githubassets.com github.com/assets-cdn/worker/ github.com/assets/ gist.github.com/assets-cdn/worker/; connect-src 'self' uploads.github.com www.githubstatus.com collector.github.com raw.githubusercontent.com api.github.com github-cloud.s3.amazonaws.com github-production-repository-file-5c1aeb.s3.amazonaws.com github-production-upload-manifest-file-7fdce7.s3.amazonaws.com github-production-user-asset-6210df.s3.amazonaws.com *.rel.tunnels.api.visualstudio.com wss://*.rel.tunnels.api.visualstudio.com objects-origin.githubusercontent.com copilot-proxy.githubusercontent.com proxy.individual.githubcopilot.com proxy.business.githubcopilot.com proxy.enterprise.githubcopilot.com *.actions.githubusercontent.com wss://*.actions.githubusercontent.com productionresultssa0.blob.core.windows.net/ productionresultssa1.blob.core.windows.net/ productionresultssa2.blob.core.windows.net/ productionresultssa3.blob.core.windows.net/ productionresultssa4.blob.core.windows.net/ productionresultssa5.blob.core.windows.net/ productionresultssa6.blob.core.windows.net/ productionresultssa7.blob.core.windows.net/ productionresultssa8.blob.core.windows.net/ productionresultssa9.blob.core.windows.net/ productionresultssa10.blob.core.windows.net/ productionresultssa11.blob.core.windows.net/ productionresultssa12.blob.core.windows.net/ productionresultssa13.blob.core.windows.net/ productionresultssa14.blob.core.windows.net/ productionresultssa15.blob.core.windows.net/ productionresultssa16.blob.core.windows.net/ productionresultssa17.blob.core.windows.net/ productionresultssa18.blob.core.windows.net/ productionresultssa19.blob.core.windows.net/ github-production-repository-image-32fea6.s3.amazonaws.com github-production-release-asset-2e65be.s3.amazonaws.com insights.github.com wss://alive.github.com api.githubcopilot.com api.individual.githubcopilot.com api.business.githubcopilot.com api.enterprise.githubcopilot.com; font-src github.githubassets.com; form-action 'self' github.com gist.github.com copilot-workspace.githubnext.com objects-origin.githubusercontent.com; frame-ancestors 'none'; frame-src viewscreen.githubusercontent.com notebooks.githubusercontent.com; img-src 'self' data: blob: github.githubassets.com media.githubusercontent.com camo.githubusercontent.com identicons.github.com avatars.githubusercontent.com private-avatars.githubusercontent.com github-cloud.s3.amazonaws.com objects.githubusercontent.com release-assets.githubusercontent.com secured-user-images.githubusercontent.com/ user-images.githubusercontent.com/ private-user-images.githubusercontent.com opengraph.githubassets.com copilotprodattachments.blob.core.windows.net/github-production-copilot-attachments/ github-production-user-asset-6210df.s3.amazonaws.com customer-stories-feed.github.com spotlights-feed.github.com objects-origin.githubusercontent.com *.githubusercontent.com; manifest-src 'self'; media-src github.com user-images.githubusercontent.com/ secured-user-images.githubusercontent.com/ private-user-images.githubusercontent.com github-production-user-asset-6210df.s3.amazonaws.com gist.github.com; script-src github.githubassets.com; style-src 'unsafe-inline' github.githubassets.com; upgrade-insecure-requests; worker-src github.githubassets.com github.com/assets-cdn/worker/ github.com/assets/ gist.github.com/assets-cdn/worker/
server: github.com
set-cookie: _gh_sess=hE28W3EU1acHfDS7u3oBEER%2BnIQL7ciNQOlf2WUKaXlubMJeLNWE691KjAyRjePCxVtLtceQ1UkkvzSX9u0ptIZTVdBy57CKIIv7cbkwS%2Fzi6SoB3Ddbq5t7KysVLE0UIn6JbXB%2BLuyOBJOl1UUpfJSPWkGlTBLjWIzWzsBQjkq%2FMmAn4egKMP8xZT30gkIjrVQCf4aMT4sxOHiBeQtQdeNluxOgfbfVLrsBMcQo%2B9MowQypqVHPwKuRVKFklfGhQqpPu7NonU1%2FjSu0pYebCQ%3D%3D--7QFR6vPL0BuXFznW--mYcc7s%2BxOrrDvjJHR7vhPg%3D%3D; Path=/; HttpOnly; Secure; SameSite=Lax
set-cookie: _octo=GH1.1.824419104.1753303271; Path=/; Domain=github.com; Expires=Thu, 23 Jul 2026 20:41:11 GMT; Secure; SameSite=Lax
set-cookie: logged_in=no; Path=/; Domain=github.com; Expires=Thu, 23 Jul 2026 20:41:11 GMT; HttpOnly; Secure; SameSite=Lax
x-github-request-id: 8A9C:394F4C:10B6B2D:13DF016:688148E7
HTTP/2 301
server: nginx
date: Wed, 23 Jul 2025 20:41:12 GMT
content-type: text/html; charset=utf-8
location: https://github.blog/engineering/behold-image-view-modes/
x-redirect-by: Yoast SEO Premium
x-rq: bom1 177 253 80
x-cache: MISS
strict-transport-security: max-age=31536000;includeSubdomains;preload
HTTP/2 301
server: nginx
date: Wed, 23 Jul 2025 20:41:12 GMT
content-type: text/html; charset=UTF-8
location: https://github.blog/news-insights/the-library/behold-image-view-modes/
x-hacker: If you're reading this, you should visit https://join.a8c.com/viphacker and apply to join the fun, mention this header.
x-powered-by: WordPress VIP
host-header: a9130478a60e5f9135f765b23f26593b
x-frame-options: SAMEORIGIN
x-redirect-by: WordPress
x-rq: bom1 177 253 80
x-cache: MISS
strict-transport-security: max-age=31536000;includeSubdomains;preload
HTTP/2 200
server: nginx
date: Wed, 23 Jul 2025 20:41:13 GMT
content-type: text/html; charset=UTF-8
vary: Accept-Encoding
x-hacker: If you're reading this, you should visit https://join.a8c.com/viphacker and apply to join the fun, mention this header.
x-powered-by: WordPress VIP
host-header: a9130478a60e5f9135f765b23f26593b
x-frame-options: SAMEORIGIN
link: ; rel="alternate"; title="JSON"; type="application/json"
link: ; rel=shortlink
content-encoding: gzip
cache-control: max-age=300, must-revalidate
accept-ranges: bytes
x-rq: bom1 177 253 80
x-cache: MISS
strict-transport-security: max-age=31536000;includeSubdomains;preload
Behold: Image view modes - The GitHub Blog
Behold: Image view modes
Now when you view commits that include images you’ll be presented with four ways to view them: 2-up, Swipe, Onion Skin. 2-Up is the default mode, which lets you get…
March 21, 2011
|
Updated June 17, 2024
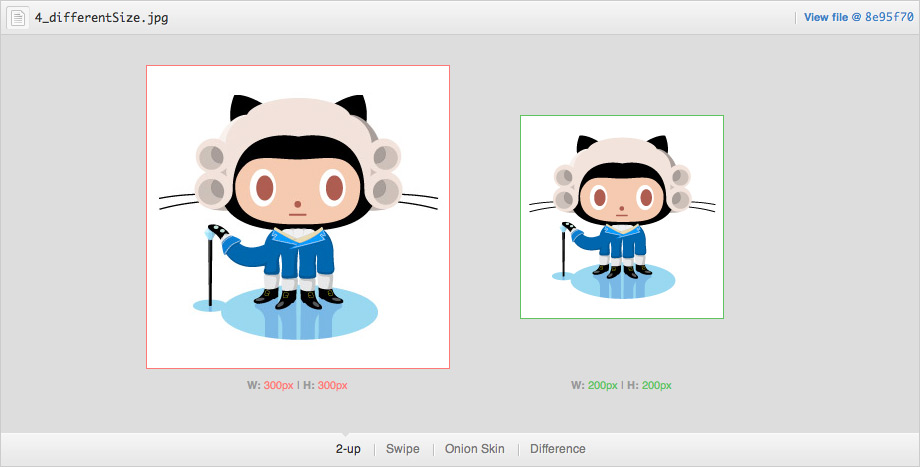
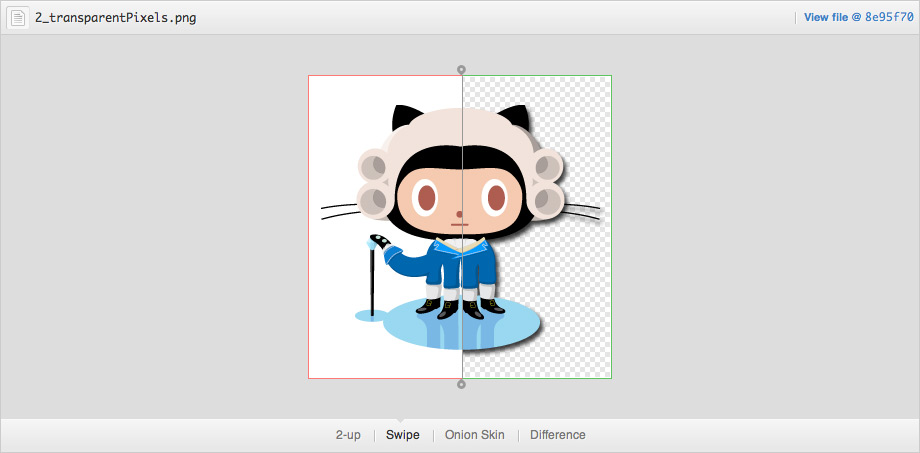
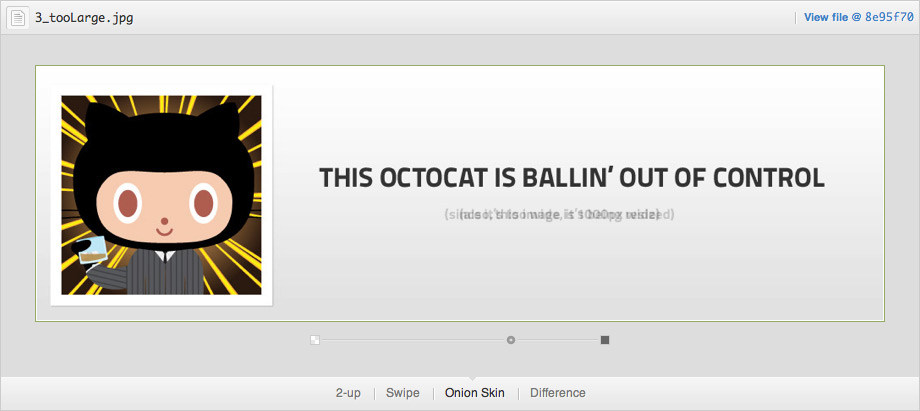
Now when you view commits that include images you’ll be presented with four ways to view them: 2-up, Swipe, Onion Skin.
2-Up is the default mode, which lets you get a quick glimpse of both images. In addition, if the image has changed size between versions, the actual dimension change will be displayed. This should hopefully reduce headaches like shifts in UI alignment caused by asset size changes.
Swipe lets you view portions of your image side by side. Not sure if the colors shifted between versions? Drag the swipe slider over the area in question and compare the pixels for yourself.
Onion Skin really comes in handy when elements move around by small, hard to notice amounts. Did that icon shift two pixels to the left? Drag the opacity slider back a bit and see if things move around.
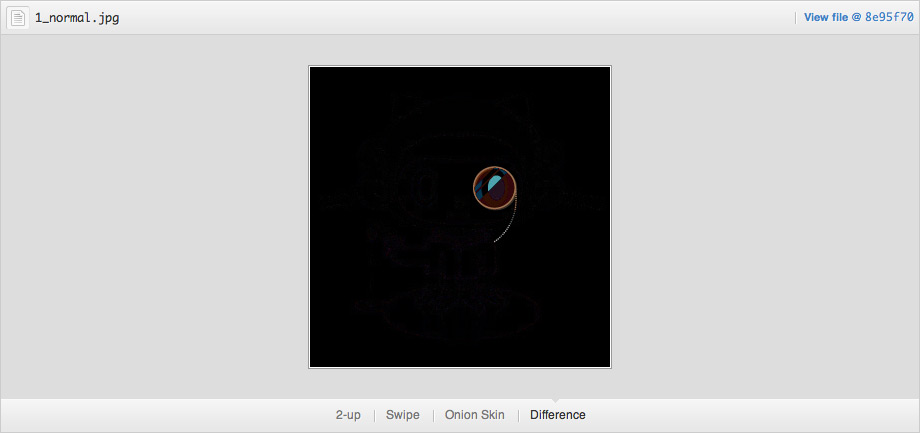
Difference is best used when it’s not particularly obvious if something has changed. It will highlight only pixels that are different between the two images, making it the go-to view mode for finding those single pixel changes in a file.
All four modes are supported in the latest versions of the most common browsers. Versions of Internet Explorer before version 9 don’t support canvas unfortunately, so Difference mode won’t show up if you use those browsers.
I should also mention that the Difference mode is possible thanks to @Phrogz’s awesome context-blender project that replicates Photoshop blend modes.
Want to try it for yourself? Check out the demo .
Related posts
Open source software is critical infrastructure, but it’s underfunded. With a new feasibility study, GitHub’s developer policy team is building a coalition of policymakers and industry to close the maintenance funding gap.
In June, we experienced three incidents that resulted in degraded performance across GitHub services.
AI agents in GitHub Copilot don’t just assist developers but actively solve problems through multi-step reasoning and execution. Here’s what that means.
Explore more from GitHub
Docs
Everything you need to master GitHub, all in one place.
GitHub Universe 2024
Get tickets to the 10th anniversary of our global developer event on AI, DevEx, and security.
GitHub Copilot
Don’t fly solo. Try 30 days for free.
Enterprise content
Executive insights, curated just for you
We do newsletters, too Discover tips, technical guides, and best practices in our biweekly newsletter just for devs.