| CARVIEW |
Select Language
HTTP/2 200
date: Sat, 19 Jul 2025 18:40:01 GMT
content-type: text/html; charset=utf-8
vary: X-PJAX, X-PJAX-Container, Turbo-Visit, Turbo-Frame, X-Requested-With,Accept-Encoding, Accept, X-Requested-With
x-robots-tag: none
etag: W/"52994de55ba54366c7d2a874780bbe56"
cache-control: max-age=0, private, must-revalidate
strict-transport-security: max-age=31536000; includeSubdomains; preload
x-frame-options: deny
x-content-type-options: nosniff
x-xss-protection: 0
referrer-policy: no-referrer-when-downgrade
content-security-policy: default-src 'none'; base-uri 'self'; child-src github.githubassets.com github.com/assets-cdn/worker/ github.com/assets/ gist.github.com/assets-cdn/worker/; connect-src 'self' uploads.github.com www.githubstatus.com collector.github.com raw.githubusercontent.com api.github.com github-cloud.s3.amazonaws.com github-production-repository-file-5c1aeb.s3.amazonaws.com github-production-upload-manifest-file-7fdce7.s3.amazonaws.com github-production-user-asset-6210df.s3.amazonaws.com *.rel.tunnels.api.visualstudio.com wss://*.rel.tunnels.api.visualstudio.com objects-origin.githubusercontent.com copilot-proxy.githubusercontent.com proxy.individual.githubcopilot.com proxy.business.githubcopilot.com proxy.enterprise.githubcopilot.com *.actions.githubusercontent.com wss://*.actions.githubusercontent.com productionresultssa0.blob.core.windows.net/ productionresultssa1.blob.core.windows.net/ productionresultssa2.blob.core.windows.net/ productionresultssa3.blob.core.windows.net/ productionresultssa4.blob.core.windows.net/ productionresultssa5.blob.core.windows.net/ productionresultssa6.blob.core.windows.net/ productionresultssa7.blob.core.windows.net/ productionresultssa8.blob.core.windows.net/ productionresultssa9.blob.core.windows.net/ productionresultssa10.blob.core.windows.net/ productionresultssa11.blob.core.windows.net/ productionresultssa12.blob.core.windows.net/ productionresultssa13.blob.core.windows.net/ productionresultssa14.blob.core.windows.net/ productionresultssa15.blob.core.windows.net/ productionresultssa16.blob.core.windows.net/ productionresultssa17.blob.core.windows.net/ productionresultssa18.blob.core.windows.net/ productionresultssa19.blob.core.windows.net/ github-production-repository-image-32fea6.s3.amazonaws.com github-production-release-asset-2e65be.s3.amazonaws.com insights.github.com wss://alive.github.com api.githubcopilot.com api.individual.githubcopilot.com api.business.githubcopilot.com api.enterprise.githubcopilot.com; font-src github.githubassets.com; form-action 'self' github.com gist.github.com copilot-workspace.githubnext.com objects-origin.githubusercontent.com; frame-ancestors 'none'; frame-src viewscreen.githubusercontent.com notebooks.githubusercontent.com; img-src 'self' data: blob: github.githubassets.com media.githubusercontent.com camo.githubusercontent.com identicons.github.com avatars.githubusercontent.com private-avatars.githubusercontent.com github-cloud.s3.amazonaws.com objects.githubusercontent.com release-assets.githubusercontent.com secured-user-images.githubusercontent.com/ user-images.githubusercontent.com/ private-user-images.githubusercontent.com opengraph.githubassets.com copilotprodattachments.blob.core.windows.net/github-production-copilot-attachments/ github-production-user-asset-6210df.s3.amazonaws.com customer-stories-feed.github.com spotlights-feed.github.com objects-origin.githubusercontent.com *.githubusercontent.com; manifest-src 'self'; media-src github.com user-images.githubusercontent.com/ secured-user-images.githubusercontent.com/ private-user-images.githubusercontent.com github-production-user-asset-6210df.s3.amazonaws.com gist.github.com; script-src github.githubassets.com; style-src 'unsafe-inline' github.githubassets.com; upgrade-insecure-requests; worker-src github.githubassets.com github.com/assets-cdn/worker/ github.com/assets/ gist.github.com/assets-cdn/worker/
server: github.com
content-encoding: gzip
accept-ranges: bytes
set-cookie: _gh_sess=W2MIVGJVl%2Fve3Sm%2BTsovovf%2FGmGSRuaF%2B1b50bKvriiU0RojZwHICdHMjv0gUIQ%2FETzS1xemppvtB4KhNUGH8fgYVRO4wNqdm4FX9BFG62ybKa5NQRojVvOewe36%2FmPjc9tlZ6MXyKvkqncFRBuu26kqeNnDsi5NmhouCeYDBnLPFeAtmMhy1Jy5LYbI6vsH4Y2S7Z4A%2FiT%2FQg9T%2B5tVA4ekm4Br%2B8PZpUF9tdkE4dDKF9y0Xc%2Fpxegzqd67ZwTRIBh9AYxplQWysqcu2zS3hg%3D%3D--yQoKViHqGRslmbNF--d9gNGH3qkFc%2FT%2BR4lbqdSw%3D%3D; Path=/; HttpOnly; Secure; SameSite=Lax
set-cookie: _octo=GH1.1.1014853257.1752950400; Path=/; Domain=github.com; Expires=Sun, 19 Jul 2026 18:40:00 GMT; Secure; SameSite=Lax
set-cookie: logged_in=no; Path=/; Domain=github.com; Expires=Sun, 19 Jul 2026 18:40:00 GMT; HttpOnly; Secure; SameSite=Lax
x-github-request-id: BD4C:AA839:77517E:95DD39:687BE680
example_overview · almarklein/visvis Wiki · GitHub
Skip to content
Navigation Menu
{{ message }}
-
Notifications
You must be signed in to change notification settings - Fork 25
example_overview
Almar Klein edited this page Jun 1, 2017
·
8 revisions

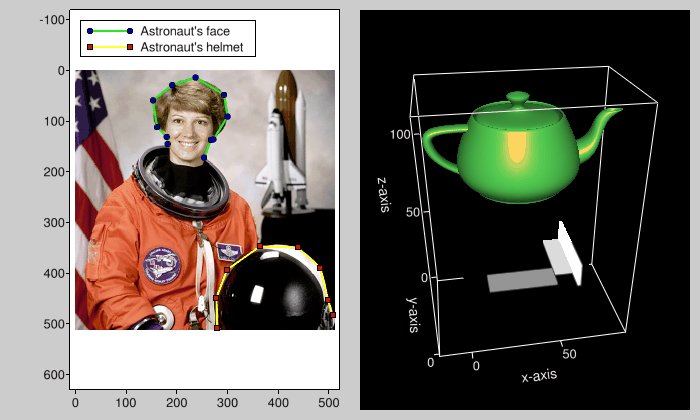
#!/usr/bin/env python
import visvis as vv
# Create figure and make it wider than the default
fig = vv.figure()
fig.position.w = 700
# Create first axes
a1 = vv.subplot(121)
# Display an image
im = vv.imread('astronaut.png') # returns a numpy array
texture2d = vv.imshow(im)
texture2d.interpolate = True # if False the pixels are visible when zooming in
# Display two lines (values obtained via vv.ginput())
x = [182, 180, 161, 153, 191, 237, 293, 300, 272, 267, 254]
y = [145, 131, 112, 59, 29, 14, 48, 91, 136, 137, 172]
line1 = vv.plot(x, y, ms='.', mw=4, lw=2)
#
x = [507, 498, 483, 438, 364, 299, 278, 280]
y = [483, 452, 389, 349, 347, 393, 448, 508]
line2 = vv.plot(x, y, ms='s', mw=4, lw=2)
# The appearance of the line objects can be set in their
# constructor, or by using their properties
line1.lc, line1.mc = 'g', 'b'
line2.lc, line2.mc = 'y', 'r'
# Display a legend
a1.legend = "Astronaut's face", "Astronaut's helmet"
# Create second axes (with a black background)
a2 = vv.subplot(122)
a2.bgcolor = 'k'
a2.axis.axisColor = 'w'
# Display a texture
vol = vv.aVolume(2) # returns a test volume as a numpy array
texture3d = vv.volshow(vol)
# Display a mesh using one of the "solid" functions
mesh = vv.solidTeapot((32,32,80), scaling=(50,50,50))
mesh.faceColor = 0.4, 1, 0.4
mesh.specular = 'r'
# Set orthographic projection
a2.camera.fov = 45
# Create labels for the axis
a2.axis.xLabel = 'x-axis'
a2.axis.yLabel = 'y-axis'
a2.axis.zLabel = 'z-axis'
# Enter main loop
app = vv.use() # let visvis chose a backend for me
app.Run()The structure of the objects in the figure is illustrated by the image below. Note that the text objects for the axis and legend are also children of the respective objects, but have been left out of the image for clarity. World objects are shown in blue.

Clone this wiki locally
You can’t perform that action at this time.
